What’s in an image? This is a question that most people can answer by looking at an image and judging…
What’s in an image? This is a question that most people can answer by looking at an image and judging for themselves what they can see. It could be a picture of a dog or a more abstract image that requires some thought. Images are used to convey purpose or emotions.
But what if you can’t see? There are 4.2 million Americans aged 40 years and older who face this problem.
Many of these users will use screen reader software. It helps them by reading out the content that is on a web page. However, it can’t decipher what an image contains, so it’s unable to share that with the user. If your image isn’t optimized for accessibility, the screen reader will try and read out the file name of the image. This isn’t particularly helpful and gives no context to a visually impaired user.
Users with visual impairments might also use speech input software or speech-enabled websites to browse the internet.
Search engines also struggle to read images. While there have been huge technological leaps over the years, we’re still not in a position where a search engine can immediately identify every image correctly.
Thankfully, there is something that you can put in place on your website that will give both your visually impaired users and the search engines a better experience. It’s something called alternative attributes or more commonly referred to as “alt tags”.
Alt tags are often neglected by marketers. Many marketers assume that their images are not important for a visually impaired user, preferring instead to rely on their written content to explain. However, there are actually ways to optimize your images so that a visually impaired user can have an improved and more comprehensive experience on your website. Writing helpful alt tags is one of the best ways to elevate their experience.
Image alt tags () are HTML attributes used in web documents to specify alternative text that is to be rendered when the corresponding element can’t be rendered. Alt tags make images more readable for screen reader users and search engine crawlers by enabling marketers to provide a description of an image as well as to convey its purpose. This will help users who are using assistive technology to be able to properly understand the images that you use on your website.
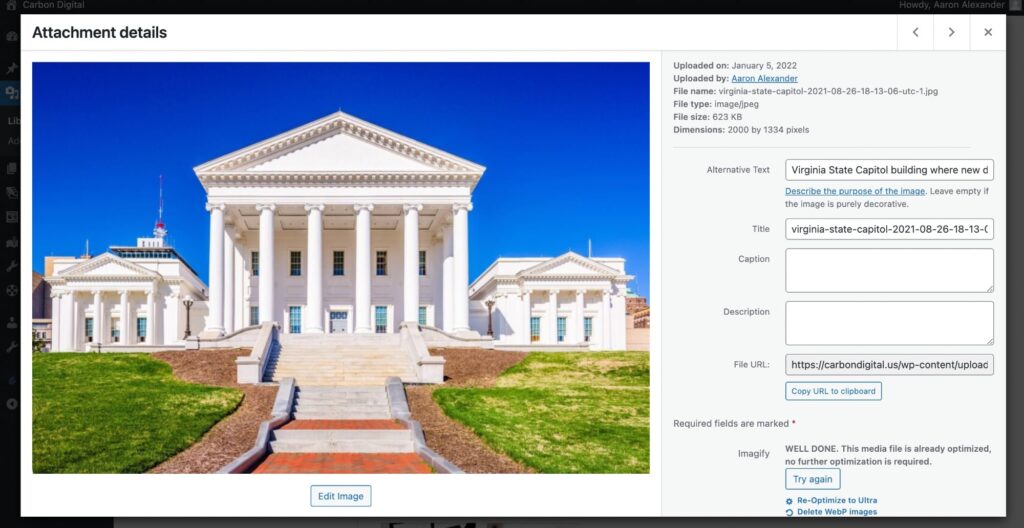
If you use a content management system like WordPress or Wix, editing the alt text of an image is super simple. In WordPress, users can go to their content library and select the image that they would like to add to a blog post. Clicking on the image will take you to the attachment details (you can see this in the image below), and you can edit the alternative text using the first text box.

Our team used the image above of the Virginia State Capitol Building in a blog post discussing data protection legislation, and our alt text was” Virginia State Capitol building where new data protection laws were passed.”
It’s important to write your image alt text based on the purpose of the image and to avoid just writing a literal and basic description of the image.
The W3C categorizes image purpose into 7 different categories.
The 7 categories are:
Pictures and illustrations that support your content with additional information. Informative images are most common
For example, let’s imagine you have an aerial image of a wedding venue in rural North Carolina.
A poor alt tag could be “image of a wedding”. That doesn’t help any user or search engine to understand the context and purpose of your image. Instead, you could write: “An aerial shot of a rustic barn wedding venue in Waynesville, NC.”
You can see with the second example that we’ve included a clearer description of the image.
Purely decorative images that don’t provide context that is important to understand the page
In the rare instances where an image is purely decorative and has no purpose, you can instead use a “NULL alt text” for the description. This is done by opening and closing quotation marks, with no content between them.
Icons/images that are linked to a web page or action.
The alt tag for a functional image should describe the function of the image.
Let’s talk about an example where you would link a logo to an external website. Bo Bikes Bama is an annual charity bike race. The organization would like to recognize their sponsors on their website by adding their logo and linking back to their website.

In the screenshot above, you can see the logo for the Beyond the Flash Foundation. The logo is linked to a web page where website visitors can donate to the cause. Poor alt tags would be “The logo for the Beyond the Flash Foundation” and “Football player holds the hand of a child”. Since the image is effectively a button, the alt tag should speak to the function of the image. A better alt tag would read, ” Open https://e.givesmart.com/events/7RX/”. You will also want to take a functional image approach when writing the alt text for icon images and icons that function as buttons.
Pictures and illustrations that contain words
We recommend avoiding posting images with essential text whenever possible. Luckily, this mistake is becoming a rarer one. Posting an image with a large amount of text provides a bad user experience because it cannot reflow for mobile and it becomes blurry when enlarged.
If you find it necessary to include images of text, the image’s alt text should include the full message included in the image.

This might happen when an inexperienced web page manager adds a flyer as an image. This is fine for sighted users, but someone with visual impairments will be negatively affected even if the full message is included in the alt text.
Diagrams or graphics that display data

If you include a graph or chart like the one above, your alt text should provide all the information that a sighted person can gather from the image. The best way to do this is by including an alt text and a long description. The long description can either be written in the text of the blog post or represented behind the scenes using the long description attribute (longdesc=”text”).
Let’s imagine we wanted to include the bar graph in the image above. To make this image accessible, your alt text should describe the chart like this “A bar graph showing data on subject x”. Then you should include a long description either in text that walks users with disabilities through the data. This should sound like, “The bar graph shows that sales for Q1 were $X, Q2 were $X, Q3 were $X, and Q4 were $X. The graph shows a steady trend of increasing revenue.”
More than one image that are combined that represent the same information
This is another rare situation, but it occurs when a group of icons represents a rating/score or a group of images represent the same subject at different points in time.
An image that links to multiple web pages or actions. Click here to see an example of an image map.
An image map might be used to represent an organizational chart or family tree that links to more information.
If you are ever on the fence about the type of image, the W3C has this handy guide to help you decide. Every image on your website should have proper alt tags applied. This means adding a clear and helpful description to explain what the image is and to convey the purpose.
It’s also important to use proper grammar in alt tags. This means using a capital letter at the start of a sentence and a period at the end of a sentence. This helps the screen reader software to read out the content and to correctly pause when appropriate.
Now that you understand the different types of images and how to write alternative texts for them, you probably want to start going through images on their own website, so let’s talk about how to quickly identify images with missing alt tags.
If you’re managing a small website with a small content library, you can manually figure out whether or not an image has an alt text by right-clicking and choosing “Inspect”/”Inspect Element” or by turning on a screen-reader and listening to how the image is described.
For websites that have larger content libraries, there are tools and plugins that you can use to make your life easier. We recommend these WordPress plugins: Yoast, Rank Math, and SEO Press.
These WordPress plugins will update the scanned results for that one article while you’re in the edit space. Unfortunately, they don’t have reports or an area where you can see a full list of missing alt texts.
We recommend the following tools: Ahrefs, Moz, Screaming Frog, Deep Crawl. There are tons of other tools available, but these tools are used by experienced SEO pros. Some of these tools have options to automatically crawl your website and provide a list of missing alt texts.
Each of these recommended tools and plugins are valuable but have different purposes. Carefully consider your organization’s needs before purchasing a tool or plugin.
All business owners and marketers should make their images accessible. If your website is managed using a content management system, it is a simple task that will also benefit your website’s SEO. Adding writing this simple sentence to your content creation process will help search engine crawlers further understand your page and could even help your page rank in image search.
Adding alt-text and prioritizing accessibility overall will also ensure that your website is serving a wider audience. The disabled community is larger than most marketers realize. Don’t lose business over accessibility, especially not over failing to add alt-text to images.
But accessibility is more than a business issue. It is a matter of making sure the internet and all the tasks sighted users take for granted are available to users with disabilities. As business owners and marketers, we have the power to make this small change that can make a huge difference in someone’s life.
Copyright © 2017-2025 · Carbon Digital · All Rights Reserved.